Any conversation between application developers will include something about how React Native works. When talking about cross-platform libraries, there is no tool to rule them all. It all depends on your project’s requirements.
However, it’s useful to know the pros and cons of everything so that you know exactly what to choose for your iOS or Android apps.
1. What is React Native?
From the development process point of view, React Native is React used for mobile applications, with some differences in components and tag uses. If we go a little deeper, React Native is an open-source JavaScript framework used for cross-platform development.
Apps developed with this framework look and feel like native applications, even though they’re created by a single team of developers using React Native. It’s really convenient to use because it saves a lot of time by ensuring compatibility between ios and Android systems at once.
2. What is React?
React is a JavaScript library developed by Facebook in 2013, used for web development. It’s also open-source, and JavaScript developers use it to build user interfaces, especially for single-page applications.
This library allows developers to build web apps that can change data without having to reload the page. Web developers can use React in combination with other JavaScript libraries, like Angular in MVC.
3. How React Native works?
React Native allows developers to build apps by spinning up JS threads that interpret JavaScript code by making a native bridge between the app and the target platform. The bridge concept leverages the library and transfers the component’s hierarchy to the mobile device’s view.
For instance, if the user presses a button, this case is translated into an event that JavaScript can handle. After that, by relaying messages between native platforms and JS code, the React Native bridges translates native events into something that React components can understand and work with.

4. React vs React Native
To put it very simply, React Native is an improved version of React, even though it uses it. Both of them are a mix of JavaScript and JSX. The difference between React and React Native is the syntax used to render elements in JSX components. React makes use of HTML and CSS, while React Native allows the use of native mobile UI elements.
To make things clearer, here’s a short snippet from a discussion on Stack Overflow:
React JSX renders HTML-like components like h1, p, etc. Meanwhile react-native renders native app view components like View, Text, Image, ScrollView, so you can’t directly reuse your UI component code unless you rework/replace all the elements.
5. What is cross-platform development?
Cross-platform development is building software that is compatible with multiple hardware platforms, like iOS or Android. For example, a web browser works the same no matter what device you run it on. According to Statista, about one-third of apps are developed using a cross-platform framework, while the rest are native apps.
So what are the advantages of cross-platform development?
- Faster launch on multiple platforms
Since your source code is written only once for all platforms, you get to release your software quickly. You save a lot of time and also cover more ground; therefore, you’re bound to get more revenue in the long run.
You also reach a wider audience. Since your app is compatible with multiple platforms and any operating system, it will be used by a more significant number of users. You get to maximize your exposure with less effort.
- Easier updates
With cross-platform apps, updates are a breeze. Your users won’t have to download separate updates, and, in turn, you don’t have to maintain different versions of your software. Apps are updated automatically for everyone at once, and your performance will be impacted positively.
6. React Native architecture best practices
To take advantage of all React Native has to offer, you need to keep in mind some best practices that will help you be organized and write better code.
- Keep your components small and specific
Sure, having enormous components that execute numerous tasks is an option. But it’s better to keep your components small and specific to only one function. This will make testing and maintenance a lot easier.
Additionally, you can reuse small components across multiple projects, or you can make them available to the community. Also, if you keep your components small, they’re so much easier to optimize their performance and update.
- Reuse your components
If you can, avoid creating new components and try to reuse the ones you already have. This will be easier if you stick to the rule of having only one component for a specific function.
For instance, if you create a component for a button, you’ll have something to use for every project that has an app in need of a button. Try to keep them as abstract as possible so that they’ll be compatible with a lot of requirements.
- Name your component after the function
If you do this, your component will be easy to find and recognize. Also, if you decide to share your components with the community, it’s highly likely that they will be discovered if they’re named appropriately.
- Put all the files related to your component in a single folder
This one is just common sense. The hierarchy will be easier to understand, and you will know where to extract your code from if you want to use it for another project.

7. What are the components in React Native?
As you can probably guess, a component in React Native is an essential element. A large application can be divided into multiple components. This makes mobile application development quick and the code easy to understand.
So which are the core components of React Native?
- View
This is a built-in component. For people that are familiar with HTML, you can compare this to div. It’s a content area where you can display your content. You can use this component when you have to wrap your content inside a container. Additionally, this can help you use different styles for different elements.
- State
React components are controlled by two types of data: state and props. The state one is mutable, which means that it can change its value at any time. All you need to do is initialize it in a constructor and change its value by calling a function named ‘setState’.
- Props
Different from state, this one is immutable. Props can be used to transfer the data to another component, making the connection between the Container Component and the Presentation Component. The first one handles all the states and functionalities, while the latter has View, and it’s a passive area.
- Style
Style is what makes your app appealing. You can do that by using the JS object—all the components accept the props style. You can transfer the style by modifying the CSS properties with a camel case like “backgroundcolor-backgroundColor”.
- Networking
Many apps require fetching data from a remote URL. React has a fetch function that can make an HTTP request to another server.
- Navigators
You can use this component to change the scene in the app. The framework has built-in components for navigating the user to multiple scenes.
- List view
This component can be used to vertically scroll a list of changing data. List view renders the dataSource array value to the view.
- scrollView
With this one, you can render a large list of content in view with a scrollbar. This helps you see your content more comfortably.
- Flex layout
This component gives you a clean layout. You can specify the children of a component with Flexbox. Also, you can customize your layout with flexDirection, alignItems, and justifyContent.
8. React Native Threading Model
There are four main threads in the React Native app:
- UI Thread
This is also known as the main thread. The UI thread is used for native Android or iOS UI rendering.
- JS Thread
The JavaScript thread is where the logic runs. This is where the app’s JS code is executed and where API calls are made, for example.
- Native Modules Thread
If an app needs access to platform API, this is where the magic happens.
- Render Thread
This thread is used to generate actual OpenGL commands for drawing your UI in Android L (5.0).

9. When to Choose React Native
Cross-platform development is a good idea if your app is mostly based on business logic and UI. However, if your app needs a native component (or more), perhaps native development is a better choice.
If you’ve decided that cross-platform development is what you need, here are a few clear cases where having your app built with React Native is your best option:
- You need to develop an MVP or POC that involves a simple client-server architecture,
- Your team is mostly made up of JS developers and will offer support for the app after it’s released,
- You need to build a B2B or enterprise app,
- You want to create an app with a standard user interface and basic interactions.
10. What backend should I use with React Native?
No matter what frameworks you choose to use, it’s essential to find the perfect frontend-backend language pair. This way, software engineering will go as smoothly as butter.
Django is an excellent choice if you’ve decided to use React Native. It includes almost everything you need to build a perfect backend, so you most probably won’t need third-party plugins. You can use Django for large apps with lots of features. Its main principle is fast development so that you can build complex features rapidly.
The React Native + Django combo is great for developers that are seeking cross-platform compliance. If you plan on building a web app that has to run on multiple platforms, you will have to write the least amount of code with this combination.
Also, this combination is suitable for any kind of business, no matter what traffic and goals they have. It’s really easy to scale up or down with this combo.
11. Advantages of React Native
There’s no denying that React Native is one of the most popular front-end frameworks out there. If you’re still undecided on whether this is the framework for your project, let’s go together through some of its advantages.
- Code reuse
One of the most significant advantages of React Native is being able to reuse your code. This is an indication of the fact that your apps will run smoothly on various platforms. Studies show that 90% of the native framework can be integrated for reusing the code for multiple operating systems.
Another nice extra is the fact that you can use the code for your web application to build your mobile app if both of them are using React Native. This significantly reduces development time and includes pre-developed components, included in the open-source library.
- Lively community
The fact that the framework is open-source means that any developer can contribute to its development with their knowledge. Should you experience any problem, you can always rely on the community for support (there are more than 50,000 active users on Stack Overflow with the React Native tag).
- Reduce costs
Cost efficiency comes as a result of being able to reuse the same code to create apps for Android or iOS. This means that you no longer need two separate teams of developers, so the cost of development with React Native is much lower than with languages that don’t allow cross-platform development.
- Prepared for the future
Ever since React Native was released, it has been continuously growing without any sign of stopping. This means that it’s highly unlikely that it will go out of fashion any time soon. So, if you choose to develop an app with React Native, you don’t have to worry about changing the framework in the foreseeable future.
12. Disadvantages of React Native
Nothing is perfect. With that being said, even React Native comes with some drawbacks that you should be aware of.
- Some custom modules are missing
Even if this framework has been around for some years now, there are some custom modules that could either use some improvement or are entirely missing. This implies that you should run three separate codebases (for React Native, iOS, and Android) instead of a single one.
- Compatibility and debugging issues
Even if top tech companies use React Native, it’s still in the beta phase. This means that you might come across some package compatibility issues. In case your developers aren’t proficient with this framework, they might have to spend a lot of time figuring out a solution for these problems.
13. Famous Apps Built with React Native
We’ve mentioned before that React Native is used by top tech companies. So, naturally, there are a couple of famous apps that were made with this framework that are good examples of what it can do.
Facebook gave birth to this programming language and is the main force behind its development. So it’s only natural that they would make their apps with React Native. They also used the framework to develop their own Ads Manager app for Android and iOS, with the same team for both versions.
- Skype
In 2017, Skype rebuilt its app completely with React Native since the old version had a lot of issues. Everything was redesigned, including the icons and the messaging interface. The framework is used in both the desktop and mobile versions.
Here, React Native was included in the already existing native app. Lucky for them, it wasn’t necessary to build the navigation infrastructure because the UI was simple to cope without one. Because the developer team used React Native, they managed to improve developer velocity by around 85%.
- Uber Eats
Differently from the Uber app, Uber Eats has three parties instead of only two: the restaurants, the delivery partners, and the diners. This meant that the team had to build a special dashboard to be able to communicate with the restaurants.
As a software development company, we’ve used React Native in our projects. Here is an example:
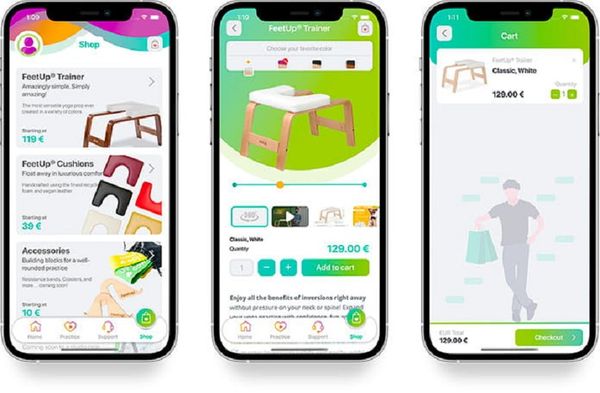
FeetUp®
FeetUp® is an app that delivers both video and audio content to a large audience at the same time while tracking user behavior and time spent on the app. It offers a customizable admin area used for uploading content, moderating comments, and sending push notifications.

14. Is React Native the future?
Even though there are alternatives, like Flutter, that grabbed a lot of attention, it doesn’t seem like React Native will die any time soon. Why?
The framework has a lively community that helps it get better every day. And, apart from that, since Facebook is behind React Native, it will get regular updates. At the moment, React Native is widely accepted and used by a lot of Fortune 500.
Additionally, there is no other framework at the moment that is better for the quality of UI and UX than React Native. There are cases where apps developed with this framework are better than some made with native development.
15. How long does it take to learn React Native if you know React?
If you are already familiar with React, you will be happy to hear that you’re not far from becoming a React Native mobile developer. Most of the skills and good practices that you’ve developed while using React can be used with React Native too.
The best time to learn mobile development is after you’ve gained at least one year of experience with web development. That is because web is a bit easier, and it helps you learn some programming concepts, databases, mistakes and how to solve them, and more.
What do you need to know before learning React Native?
- ES6 and Advanced JavaScript
It would be best to be familiar with what arrays and objects are and how to manipulate them, with functional programming, and so forth.
- Node.js
Even though this is a backend language, it’s still useful to know it because you will be using it with React Native. Concepts like NPM, promises, callbacks will be great to know.
- React
Even though it’s not mandatory, it’s great if you can cover a couple of topics like components, handlers, life cycle methods, JS Fetch/ Axios for calling APIs.
Everyone’s learning journey is different. We’re sure that there are people that developed an app with React Native without previously knowing any of the above, but those are the champions. The best strategy is to take it easy and try to create small things at first, to get familiar with the framework.
After all is said and done, React Native is a great cross-platform framework that saves you money and time when you want to develop an app for multiple platforms. For someone who already knows React, it will be a natural transition from web to mobile.