Web application vs website – which one do you need for your business?
The web application vs website dilemma is quite present in the tech world, and it’s easy to understand why. Both are accessible from your browser; for both, you need an internet connection, and both are responsive. How can you tell the difference between them, and how can you assess which one is better for your needs?
As a software development company specializing in web development, we frequently discuss with our clients about what is the purpose of websites and web apps and explain how to make the distinction. That’s why we thought of creating a complete guide for you in which we point out the critical differences between these two. It’s really easy to understand the difference once you know some tricks. So let’s roll on.
1. What is a Website?
A website is a collection of web pages connected under a domain name like digitalya.co (where you are now) and hosted on a server with a unique IP address. You can think of it as your extended business card that people can access via a link that provides valuable information about who you are and what are your services or products.
Users can access a website from different platforms like phones, desktops, laptops, and tablets by opening their browser and typing the domain name or clicking on a link like www.digitalya.co.
You can find websites dedicated to news, education, tourism, real estate, and most industries. Their aim is to present the key activity of a business and help readers solve their needs. The pages that you will find on a website like /about-us or /blog are connected by hyperlinking, which guides the navigation. The journey on a website starts mostly from the home page, but it can also begin from a different page that you land on, like a blog article.

A good website contains information about the business’s purpose and related content that is helpful for the target audience. Also, the most important pages of a website are the home page, the about us page/team page, the services/products page, and the blog.
The website is the core part of any business these days since most of the acquisition processes occur online. That’s why it is crucial to have a strategy for growing and building a community of recurring users.
Most of the websites you navigate today are based on a CMS (content management system), from which WordPress held a 62% market share in 2020, meaning approximately 455 million websites. Other websites are custom-made, like ours, and are built with HTML, CSS, and JavaScript.
2. What is a Web Application?
A web application is software that can be accessed from a browser and it is stored on a server. In order to access it, you would need an internet connection.
A web app is different from a mobile application or a desktop application because you can access it via a link and don’t need to download it from a store and install it on your device. A web application usually is responsive, so it will adapt to the dimensions of the screen that you access it from, like a smartphone, a laptop, a desktop, and so on.
It usually requires a web hosting solution that manages requests and, most of the time, a database that stores the information. The majority of web applications are dynamic and require server-side processing, while others are static and don’t need it.

The main purpose of a web application is to help a user do a certain task, such as managing online courses, keeping track of business expenses, or managing ad accounts. These applications are usually developed in browser-supported languages and frameworks like HTML, React.js, Vue.js, Laravel, and Node.js. You can also find some that are built with plain CSS and Javascript, while the server language ranges from C# and Python to PHP and Java.
These apps that run on web browsers are built by a team of developers and commonly follow a development process based on the Agile methodology.

3. Differences between Website vs Web App
Let’s go further in-depth into the web application vs website dilemma and see which are the key differences between these two.
| Website | Web Application | |
|---|---|---|
| Purpose | Websites provide information; they are based on business goals, and most of them are business presentation websites. | A web app helps a user do a certain task and can be accessed via a link. |
| Development process | A website usually is easy to be created since it consists only of a compilation of web pages. | A web application is more challenging to be built than a website because it has different types of users, a higher level of security, and various functionalities based on data processing. |
| Time to launch | The time needed to develop a website starts from one week and takes a maximum of one month, based on its complexity and number of pages. Here an important role is played by the types of websites. If the website is static, which means that it has static content on static pages, the development will go faster. If the website is dynamic, the development will take more time. | A web application has two phases. The first one is the MVP (minimum viable product), which means the basic functionality needed to test a product in the market, and it takes from two weeks to eight weeks. The second phase is the scaling one, which can take months or years, based on the users’ demands. |
| Resources needed | The majority of the time allocated for building a website goes into creating the content and the website architecture. | Most of the time invested in creating a web app goes into developing the functionality. |
| Team | The team usually consists of a project manager, a content creator, and a front-end developer that will take care of the web design. | The minimum team needed to build a web app consists of a project manager, a UI/UX specialist, a back-end developer, and a front-end developer. |
| Hosting solution | The hosting solution for a website is less pricy since there isn’t a lot of data to be processed. | The hosting for a web application is usually more expensive since more components are needed, such as a database and a back-end solution. Simultaneously, a web application will require multiple increased resources like CPU power, RAM capabilities, and storage. |
| UI/UX | Having a custom web design for your website is not mandatory, though an eye-catchy look will definitely boost your website’s performance. | The User Interface and User Experience design (UI/UX) is mandatory for a web application since its goal is to be intuitive and easy to use. Interactivity with users is what makes a web application successful. |
4. Web Application vs Website: how to choose the solution for your business
Well, this question is quite simple. If you want to showcase your business and present your products to the world, you need a website. Should you want an online tool to help you automate a process, you need a web application.
If you build a web application and want to sell it, you would probably need both because a website helps you promote the product you just created.
A website doesn’t usually have functionality. So, if you want people to register on your website, then you need a website with components of a web application (website = just presentation pages; web application = authentication and other functionalities).
Mode Effect described pretty well the key differences between a website and a web application in this four minutes video. If you prefer the audio version, check it out.
5. What are the characteristics of websites that are good?
Now that you’ve learned about the difference between web applications vs websites, we can discuss the characteristics that make them performant.
A website’s goal is to provide information to its readers. So let’s see what the characteristics of a good website are:
- Security – First of all, a website must be secure for its readers. HTTP requests are not safe. To avoid any security issues and protect your readers’ personal data, you must use HTTPS protocols that repair the initial problem by working with TLS/SSL encryption.

- High-quality web content– The information you provide your readers should be relevant and helpful for their needs. Before starting to write, do market research and identify the topics that get their attention so you can provide related content.
- SEO friendliness – In order for your website to rank higher in search engines, you should make sure that it is SEO friendly both on the technical level and on the content level.
- Responsiveness – Since people change devices quite frequently, a website should look great on each one of them: smartphone, tablet, desktop, or laptop.
- Speed – Speed is a critical metric. Nowadays, people leave a website if it’s not loading in under two seconds. You can verify your website speed with PageSpeed Insights by Google.

To create a great website, you should think about working with a web design development partner. The website developers will take care that all the characteristics mentioned above are implemented and your website is ready to grow.
6. What are the characteristics of a good Web Application?
Web applications are widely spread; from an ecommerce platform to social networks and e-learning platforms, you find them everywhere. Each of them allows users to perform their tasks and improve their lives by winning time, giving them valuable information, or entertaining them.
The characteristics of a good web application are:
- Security – It is essential to require authentication for a web application and that users’ login and password are generated safely. People don’t feel comfortable sharing personal information, so having a safe app is critical.
- Intuitiveness – a great web application needs to be intuitive so that customers will easily use it, and you won’t need to invest time in creating extended documentation for it. That’s why the UI/UX design plays a crucial role in its success.

- Scalability – User input is critical in this step. As soon as people start using your product, they will propose more features to be added. That’s why the development company should make sure that the app is scalable and that the new features can be built upon easily.
- Speed – The data processing should take place easily and without affecting the loading speed.
As mentioned in the previous chapters, web application development is more complex than website development, so there are many factors to consider. That’s why to create a great web application, you will need to collaborate with a web development company. They will make sure that your application is performing, and they will inform you frequently about the development process.
7. Advantages of Website
Some of the advantages of building a website are:
- You can showcase your services or products.
- You can promote your business online.
- You can provide information that will help other people in their business journey or even their life.
8. Advantages of Web Application
Some of the advantages of building a web application are:
- You can build a product that will automate certain processes or improve parts of someone else’s life.
- A web application can run on multiple platforms and operating systems.
- A web application can be accessed from anywhere without the need to install it on a hard drive.
- The web application development process takes less time than the mobile app development process since you don’t need to build separate applications for iOS, Android, and other operating systems.
9. Disadvantages of Website
Let’s see now some disadvantages of a website:
- The web design needs to be updated regularly since the design trends change as each year goes by.
- You need to update the website with valuable content often to keep its ranking high and users engaged.
- You need to take security measures so the website won’t crash.
10. Disadvantages of Web Application
Some of the disadvantages of a web application are:
- In comparison to mobile applications or desktop applications, you can not use them without an internet connection.
- They might look different and not work accordingly on old web browsers. In order to avoid this, the application developers need to test it thoroughly.

11. When do you need a Website?
You need a website when you want to build an online presence and showcase your products or services. You can get some inspiration from a wide variety of businesses from Site Builder Report’s article 29 examples of small business websites.
12. When do you need a Web Application?
You need a web application when you want to build a product that will automate certain tasks or build an ecommerce platform, a real estate app, a management system, and so on. If you have a product with certain functionality in mind, then you most probably need a web app.
If you are interested in how much does it cost to build an app you can read more details in an article that we published earlier this year. Also, if you are curious to find out more about automating processes with a web application, you can read an extended case study about digital transformation.
13. Examples of good Web applications
Some very well-known web applications are Facebook, Google, Amazon, and Netflix. All of them have a web application that you can access via a link and a mobile application that you can download from stores.
Since we are a web application development company, I thought of giving some examples of some successful web applications that we built so you can check them out:
- Teampulse is a web solution for Quality Management for small and medium-sized businesses.

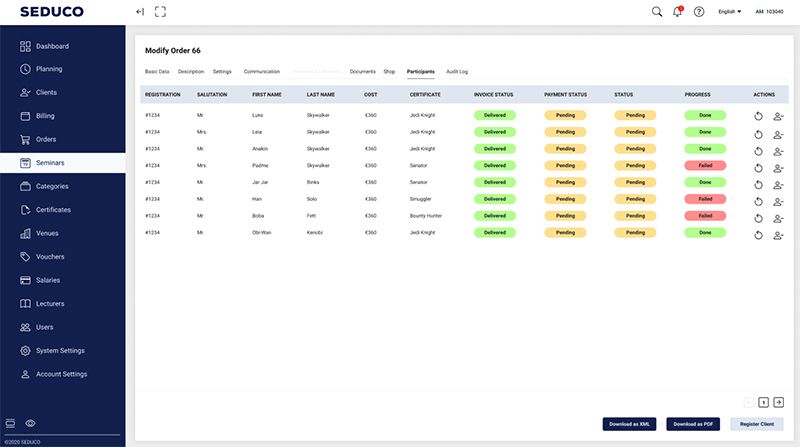
- Seduco is a web application that helps you manage your courses, seminars, e-learning courses, and webinars online.

- The Eternal portal is a memorial web solution for remembering your dear ones.

14. Examples of good Websites
Though we do not build websites, since we are specialized in web development, I would like to share with you some websites that I like:
- ClientZen – a SaaS business that helps businesses grow their referral base by monitoring client happiness with Artificial intelligence generated metrics.

- Swisspod – they aim to build the next mode of transportation: Hyperloop.

- Pixelgrade – they help businesses make an impact in their community with WordPress themes.

15. Conclusion
While building a web application is the game of tech entrepreneurs, having a website in 2021 is almost mandatory for any business.
The software engineering world is complicated sometimes, and we hope that our thorough guide brought some light to the web application vs website dilemma. As a sum-up, a web application helps you do specific tasks or automates a particular process, while a website enables you to showcase your business in the online world.
If you are curious to see how much it costs to build a web application, you can use an app cost calculator to generate a rough estimate for you.